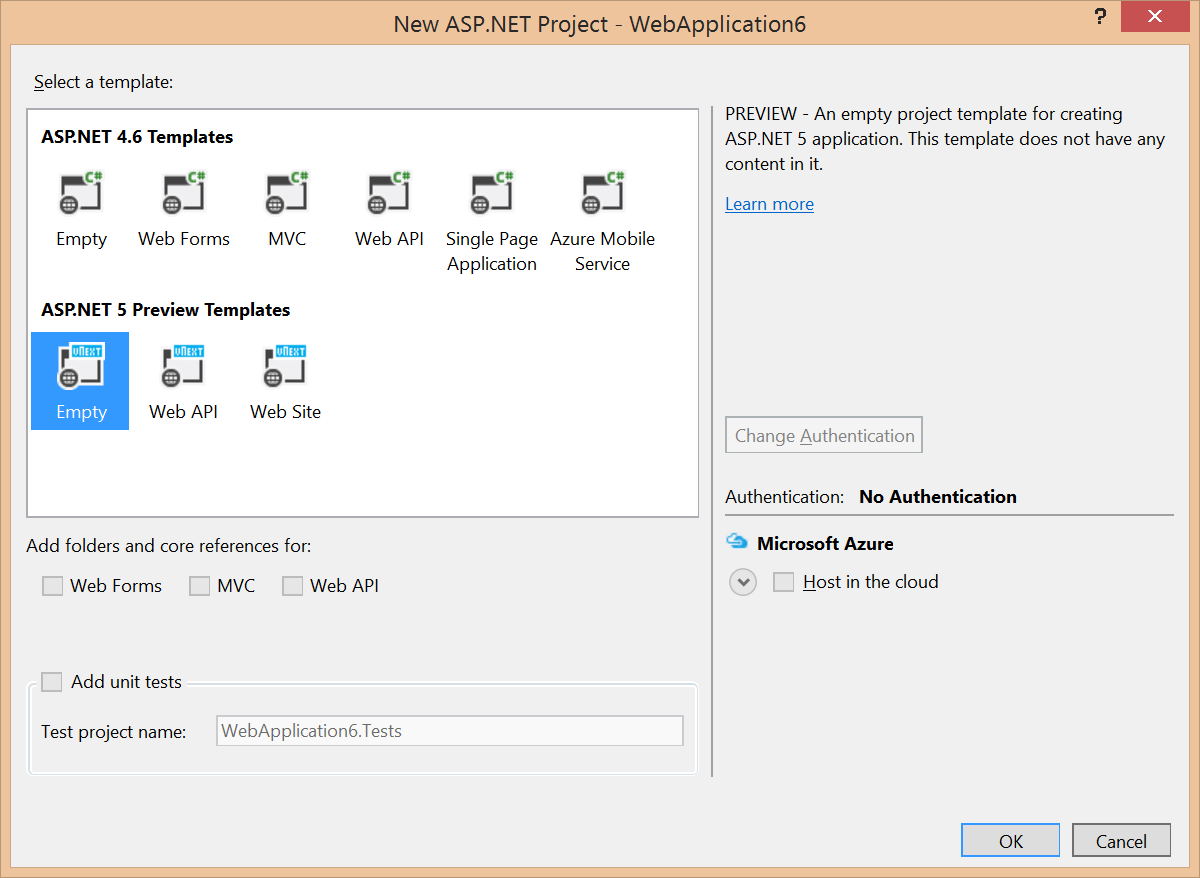
Series Overview This post is part 1 of a series: 1. New ASP.NET 5 Project from Scratch with Visual Studio 2015 – Part 1 (this one) 2. New ASP.NET 5 Project from Scratch with Visual Studio 2015 – Part 2 In this series, I’m going to document the process of creating a new ASP.NET 5 (MVC 6) project in Visual Studio 2015. Visual Studio 2015 comes with a few new ASP.NET 5 templates, but in this series I’m going to start with the “Blank” template because it will add less to the project automatically, giving us the opportunity to go through the steps ourselves. I’l start from File > New Project… and, eventually,
Continue reading...
I had an excellent time tonight at Louisville .NET Meetup in Louisville, KY. I spoke about using “30 Tools for Modern .NET Web Development”, one of my favorite talks to give. Thanks to everyone that came out, and to the meetup organizers for hosting me. If you attended and enjoyed it, don’t forget to donate a little something for clean water here: http://bit.ly/ldn-gives. I promised that I’ll give $50 if the meetup group gives $50 or more as a group in the next 7 days. So, in a way, if you didn’t like it, maybe you should donate even more! In all seriousness, I had a blast, and look forward to seeing you all
Continue reading...
In ASP.NET, it can be helpful to know when a request is an AJAX call (made via XMLHttpRequest, that is) as apposed to a standard HTTP request. This can be detected with ASP.NET’s Request.IsAjaxRequest() method. This helper method returns true whenever the HTTP request contains the header “X-Requested-With” with a value of “XMLHttpRequest“. JQuery handles this automatically for you with any calls made using its $.ajax() method. AngularJS, however, does not. When you’re creating and AngularJS application, this can make it difficult to detect when a request to the server was an AJAX request or not. Have no fear, though, you can fix this problem with one simple line of code in our AngularJS
Continue reading...